今回はRaspberry piを使用してホームページビルダーに頼らずホームページを作ってみたい!!
といっても私は今までRaspberry piもHTMLも使ったことがなかったのですべて一から調べながら作業を進めよう。
まず初めにRaspberryのHPからRaspbian Liteをダウンロードしてきて、
SDカードに焼きこんでRaspberry piに差し込み起動。
ここからServerを立てていくのだが、私よりも詳しく説明してくれているサイトがあるので
そちらを参考に(ちなみにこの作業で1週間以上かかったw)
Serverを立てることができたら後はHTMLを使ってホームページを作る。
だが一度もHTMLは触ったことがなく1から作るのは大変だと思い、テンプレートを参考にはじめることに….
だが、テンプレートを見てもHTMLを学んでいないのでちんぷんかんぷん。
結局インターネットでHTMLの基礎知識について調べたところ少しだけ理解できた。
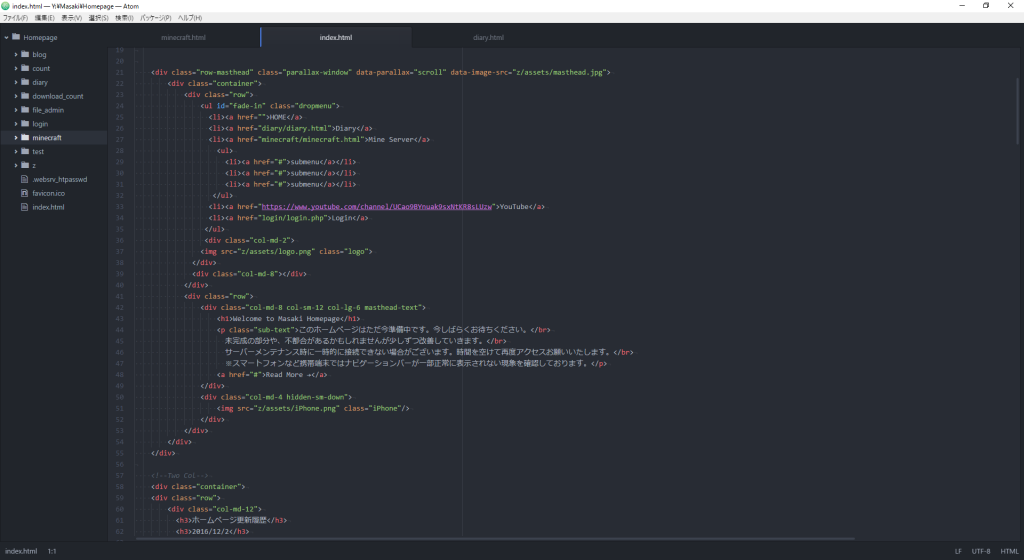
HTMLを編集するためのエディターは評価が高かったフリーのAtomを使うことにした。
でもこのソフト全部英語なので少しは英語ができないと使えないかも….
(そもそもここまでの作業で参考にしたページは英語のページのほうが多かったような。特にサーバを立てるときとか)
それから毎日少しずつ作業をすすめたよ。
一日にナビゲーションバーだけ作って、次の日に固定したり…
文字の位置とかってなんでこんなに決めるの難しいのかなって思いながら。
あ、ただたんに知識不足なのかな(笑)
今はいろいろ完成していない箇所がたくさんあったり、表示がおかしかったりするけど、
毎日、学校から帰ってきて少しずつ作っていくので
時々見に来てくれると嬉しいです!
ちなみに今はこんな感じでホームページ作成しています。